Comment envoyer un lien vers un fichier ?

Qu’est-ce qu’un lien hypertexte ?
Lorsque vous voyez un mot ou un groupe de mots soulignés dans une page Web, cela signifie généralement qu’ils sont cliquables et mènent à quelque chose.
A découvrir également : Quelles sont les possiblites pour un proprietaire age d'ameliorer son confort quotidien ?
Par exemple un article, un site, un fichier à télécharger, une image…
Dans la vidéo ci-dessous, j’explique tout cela en détail.
A voir aussi : DPE Paris : le déroulement du diagnostic de performance énergétique
Liens :
- 1H de formation en ligne OFFERTE
- Télécharger Filezilla
Plan de l'article
Lien hypertexte interne ou externe
Une distinction doit déjà être faite entre un lien hypertexte interne et un hyperlien externe.
Les liens INTERNES vous mènent vers une page ou un contenu appartenant au site sur lequel vous êtes.
Par exemple, vous êtes sur une page A d’un site, et sur cette page un lien vous mène à une page B du même site.
Alors que les liens EXTERNES vous mènent vers une page ou un contenu d’un autre site.
Si vous êtes sur une page A du site, le lien vous mène à une page ou au contenu d’un site B.
Vous avez peut-être déjà remarqué que lorsque vous cliquez sur un lien, il vous ouvre parfois un nouvel onglet dans votre navigateur où le contenu correspondant apparaît.
C’est parce que la personne qui a créé ce lien l’a volontairement paramétré de cette façon.
Et voyons maintenant comment vous pouvez le faire, vous aussi.
Mais nous allons commencer par les bases : comment créer un lien hypertexte ?
Il y a deux façons de le faire : vous pouvez le faire en HTML, qui est le langage Internet que votre navigateur sait interpréter.
Oui, c’est un peu de code, mais c’est si simple que vous pouvez apprendre à le faire, même si vous ne savez rien à ce sujet !
Et la deuxième façon de créer un lien hypertexte est encore plus simple si vous utilisez un CMS comme WordPress.
1- Créer un lien hypertexte en HTML
Vous savez peut-être qu’il s’agit d’un qui fonctionne avec des balises.
Fondamentalement, le principe est que quelque chose, du texte par exemple, entre deux balises HTML héritera des propriétés inhérentes à ces balises.
Pour créer un lien hypertexte en HTML, le seul impératif est de pouvoir intervenir sur le code HTML d’une page de votre site.
Il peut être fait avec 2 logiciels libres comme Notepad sur PC pour éditer le contenu de la page HTML et Filezilla pour ensuite le publier sur votre site.
Si j’écris le texte « CUCOO » sans la moindre balise, il apparaît comme ceci :
Cucko
Et si je veux le mettre en italique, je mets ce mot entre les balises et , comme ceci :
Le mot apparaît maintenant en italique :
coucou Cucko
Pour créer un lien, c’est la même chose, mais avec la
Sauf qu’il ne suffit pas à lui seul de créer un lien.
Pour ce faire, il est nécessaire d’attribuer une adresse de référence avec l’instruction » href » pour le lien vers conduisent quelque part, comme ceci avec le site Wikipédia :
Cucko Le mot « coucou », qui se trouve entre les tags, devient un lien hypertexte vers le site Wikipedia.org.
Maintenant, disons que vous souhaitez que le site apparaisse dans un nouvel onglet. Pourquoi ? Parce que vous pourriez vouloir votre visiteur peut visiter le lien que vous lui proposez, mais sans laisser votre site à vous. Cela peut être utile surtout lorsque le lien proposé est un lien EXTERNE et conduit donc à un site autre que le vôtre.
Dans ce cas, ajoutez simplement une instruction cible, « target », dans la balise, BLANK signifiant « new tab », et ceci est écrit comme ceci :
Dans ce cas, le lien mènera au site Wikipédia, mais dans un nouvel onglet de navigateur.
Donc, bien sûr, l’adresse peut être celle d’une page d’un site, autre que la page d’accueil.
Cucko Dans ce cas, il suffit de spécifier le chemin complet de cette page, comme ceci :
Ainsi, le lien pointe directement vers le page « vache » de Wikipédia, sans passer par la PAGE D’ACCUEIL DU SITE.
Et si vous voulez que le lien pointe non pas vers une page Internet mais vers du contenu, ce n’est pas plus compliqué.
Par exemple, admettons que je veux que mon texte pointe vers une image, je tape : Cliquez ici pour voir ma photo.
Cucko Nous allons remplacer l’adresse du site que j’avais définie plus tôt par le chemin qui mène au fichier, comme ceci par exemple :
Cliquez ici pour voir ma photo
Bien sûr, cela signifie dans ce cas que vous avez placé votre fichier au bon endroit sur votre site.
Dans mon cas, le fichier « singe.jpg » se trouve dans le dossier « demo » de mon site.
Si je veux donner accès au téléchargement d’un fichier PDF, je vais mettre le lien vers le fichier en question comme ceci :
Cliquez ici pour télécharger ma feuille Le fichier PDF est affiché dans le navigateur et pour le télécharger je n’ai qu’à cliquer sur la petite icône correspondante en haut à droite :
Et s’il s’agit d’un fichier compressé, par exemple a.zip qui contiendrait un certain nombre de fichiers, la méthode est la même :
Cliquez ici pour télécharger mon ZIP Dans ce cas, comme le navigateur ne peut pas afficher le contenu de ce type de fichier, il lancera automatiquement son téléchargement :
2- Créer un lien hypertexte dans WordPress
Si vous utilisez un CMS comme WordPress, la création de liens hypertexte est encore plus simple.
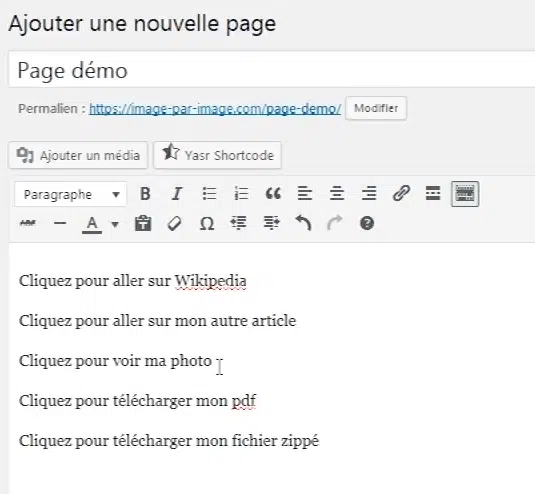
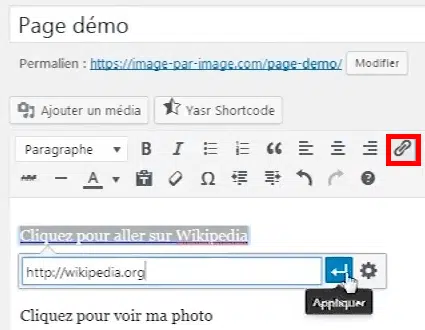
Là, je suis dans l’édition d’un article d’un blog conçu sous WordPress.
Vous voyez que l’interface est très similaire à celle d’un traitement de texte :
Ici, j’ai écrit 5 phrases :
Cliquez pour aller à Wikipedia Cliquez pour aller à mon autre article Cliquez pour voir ma photo Cliquez pour télécharger mon pdf Cliquez pour télécharger mon fichier zippé
Pour attribuer un lien, je sélectionne ma phrase. Ensuite, je clique sur la petite chaîne qui symbolise le lien. Dans la fenêtre qui apparaît, je mets l’adresse Web Wikipédia et je valide. Hop, mon lien est créé.
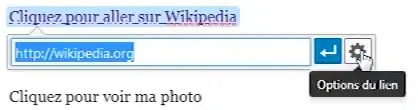
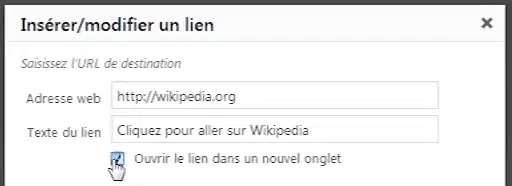
Et si je veux que le lien s’ouvre dans un nouvel onglet, je clique sur la petite roue…
… et je coche « ouvrir dans un nouvel onglet ». C’est aussi simple que ça !
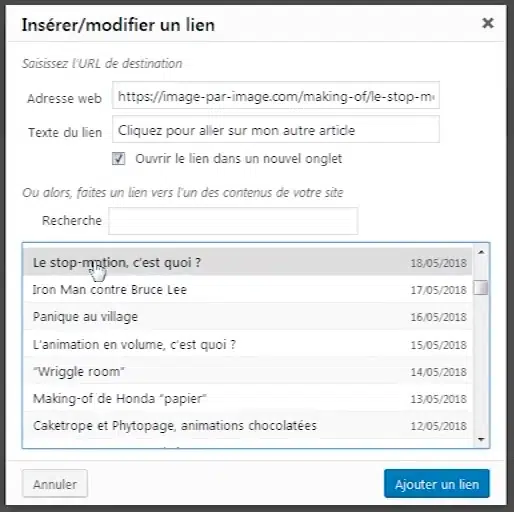
Ensuite, pour mettre un lien vers un autre article de mon site, WordPress les répertorie, ce qui simplifie les choses. Je sélectionne et clique sur Valider.
Pour afficher une image, je sélectionne ma phrase, insère le chemin qui mène à l’image, et je valide.
Pour télécharger un PDF, la même chose :
Idem pour télécharger a.ZIP :
Vous voyez que ce n’est pas très compliqué, surtout si vous utilisez WordPress !
Partagez cet article avec vos amis !